Github is a well known online project hosting service. Users checkin their scripts, styleshets and other file types as part of their project. Sometimes, We need to refer the scripts present on github in any other project. This article explains how you can achieve this use case with the help of Requestly using a very simple trick.
Explanation – Why raw Github urls don’t work?
We analysed the response headers set by github when serving raw.githubusercontent.com/<file_path> files. We tried to open a very simple JS file hosted on Github with the following contents:
We found that Github sends X-Content-Type-Options response header which prevents modern browsers to estimate the mime type of content. Hence, browsers render the raw Github files as plain text.
Solution
Using Requestly, Users can modify request and response headers. We tried removing X-Content-Type-Options response header using Requestly which did the trick. Just as simple as that.
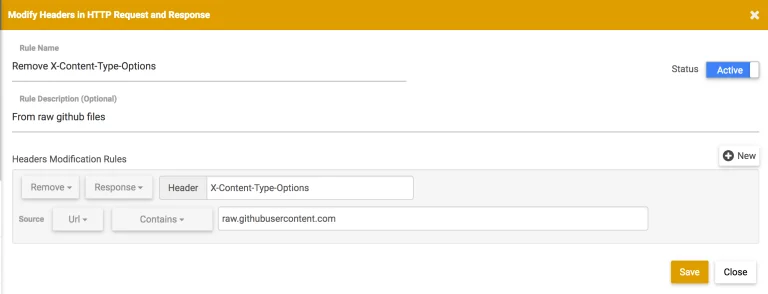
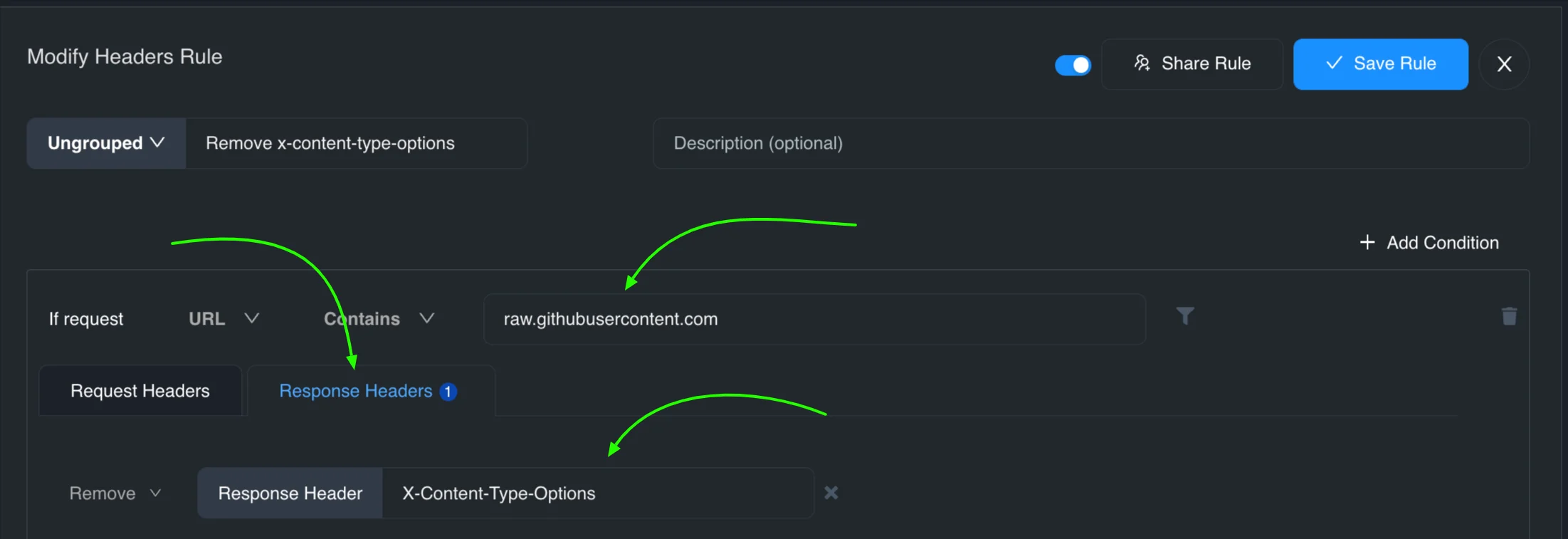
Here is a screenshot of the rule:

Steps
- Install Requestly
- Open Rules Page & click on Create Rule button
- Select Modify Headers option and in the source field enter URL -> Contains -> raw.githubusercontent.com
- In the Response headers section, Remove Header -> X-Content-Type-Options

OR
- Here is the Link & Execute JS hosted on Github rule which you can direclty import in Requestly.
How to test
We created a simple JS Fiddle to test out if we can use raw Github files as scripts in our code. Here is the Fiddle with the following code
If you see Script evaluated successfully!, It means you are able to use raw Github file in your code Otherwise Problem evaluating script indicates that there is some problem while executing script from raw github source.